Conoce el valor del diseño orientado a la conversión
Hemos escuchado sobre el diseño orientado al usuario, diseño orientado a objetos, diseño orientado a las personas, diseño orientado a los servicios y otros más. Estas metodologías o enfoques se proyectan cada una a un tema o punto específico y eso es lo que los hace diferentes entre sí. Lo mismo pasa con el diseño orientado a la conversión, donde su punto se enfoca exclusivamente en el marketing.
¿Qué es eso del diseño orientado a la conversión?
Es un framework o enfoque de diseño que busca lograr altos ratios de conversión para lograr grandes ventas en campañas de marketing, creando una buena experiencia para las landing page de dichas campañas.
Una landing page exitosa es aquella que logra alcanzar altos ratios de conversión gracias a su buen diseño de experiencia y diseño visual, pues consigue que el usuario haga la acción deseada fácilmente, sin distracciones, pues todas las landing page llevan a una acción en específico; puede ser una compra, registro a algún evento o actividad, el adquirir un producto, descargar un archivo, etc. Cuando tenemos más de una acción distintas entre sí en nuestra landing, estaríamos desenfocando al usuario de la acción deseada ya que le estamos dando más de una opción, y con eso estamos empeorando o desmejorando tanto la experiencia como la conversión.
La definición de diseño orientado a la conversión no se queda solo aquí, existen varios principios que ayudan a que nuestro diseño sea más eficaz y funcional. Esos principios son 7 y su autor es Oli Gardner, cofundador de una plataforma marketera dedicada al diseño de plantillas web para la creación de landing pages, su nombre es Unbounce.
Los 7 principios de diseño orientado a la conversión
Es un framework o enfoque de diseño que busca lograr altos ratios de conversión para lograr grandes ventas en campañas de marketing, creando una buena experiencia para las landing page de dichas campañas.
1. Focalizar la experiencia
Para que una landing pueda lograr el objetivo de dirigir al usuario a la acción deseada (interactuar con el CTA), debe crearse un foco en la experiencia que lleve a ese punto. Como se mencionó al principio de este artículo, muchas opciones (todas distintas entre sí) en una página distraen al usuario de la acción que se espera que haga, y esta mala práctica puede ocasionar hasta pérdidas porque ninguna campaña de marketing es gratuita, siempre hay una inversión, y un mal diseño de landing asegura en gran manera un mal ROI (Retorno de inversión). Debemos tener en cuenta que el ratio de atención siempre debe ser de 1, es decir, una acción que el usuario puede hacer frente a la acción que debería hacer; 1:1. Cuando tenemos más de una acción disponible en nuestra landing, las posibilidades de tener una gran conversión son muy bajas. Recordemos que las landing pages tienen solo 1 objetivo, y ese objetivo se logra a través de una acción. Las páginas que tienen muchas acciones y distintas son homepages y el propósito de estas es ser exploradas, porque les ofrecen varias cosas al usuario según las soluciones que esta pueda venderle a este.

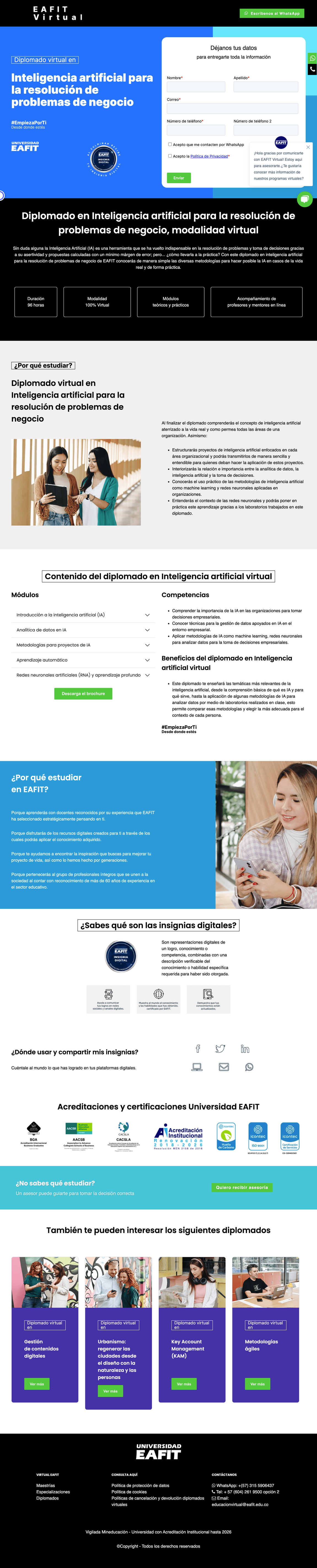
El anterior es un ejemplo de una página con más de 1 acción. Si es una homepage, cumple con su función de explorar por la variedad de acciones que puede haber ellas, pero si es una landing page no tiene un enfoque fijo por su variedad de opciones de acción, llevando a que el ratio de conversión sea negativo.

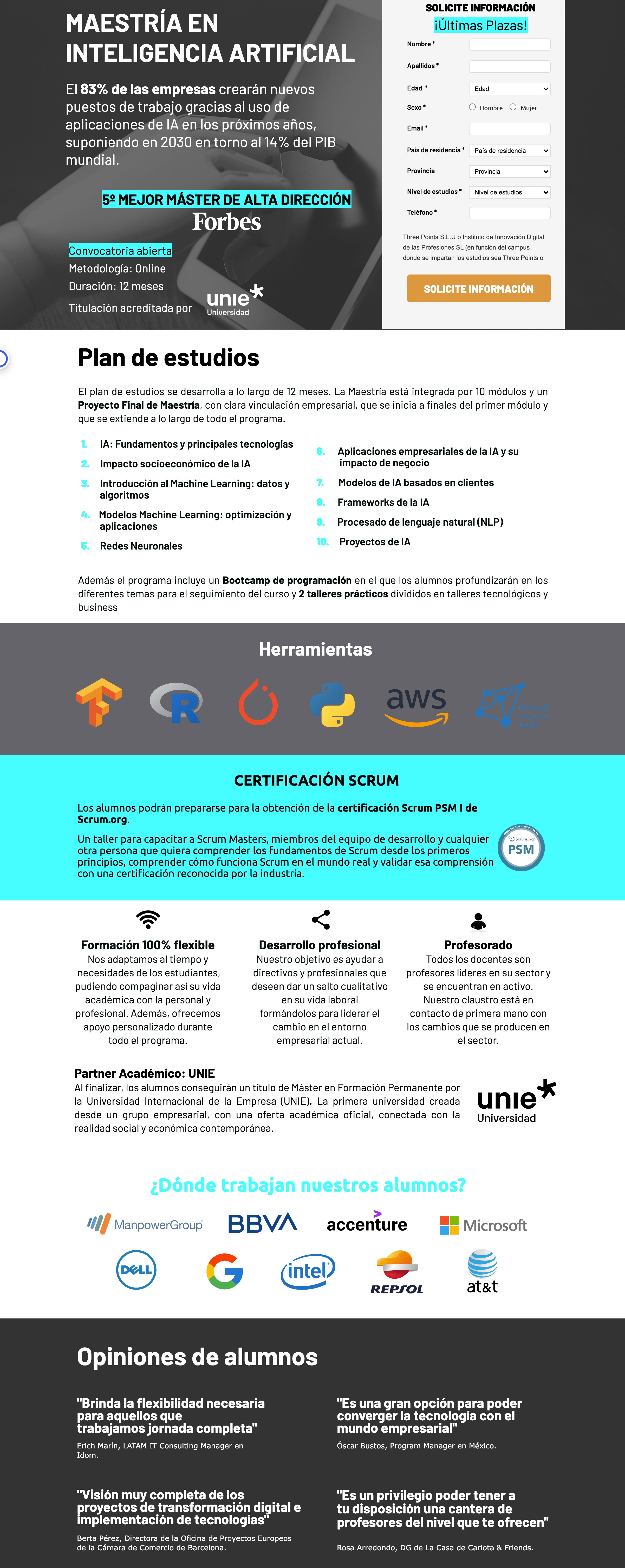
Este es un ejemplo de una landing con un ratio de atención de 1:1, pues solo hay una acción disponible frente a 1 acción deseada. Con esto se puede garantizar una alta tasa de conversión (CRO), que es el objetivo que se busca con la acción en el CTA de una landing.
2. Jerarquía y contexto
De nada sirve tener una página agradable visualmente pero que no tiene ningún tipo de jerarquía en la información que está mostrando, porque desorientaría al usuario. Lo primordial al crear una landing es pensar primero en el contenido textual que se va a mostrar (copywriting) y luego se pasa el diseño, pues este último se acomoda al contenido, no al revés. El diseño visual y su contenido textual deben trabajar juntos, no por separado, pues ambos funcionan para un mismo objetivo.
Con la jerarquía podemos definir, incluso, un flujo que dirija la vista del usuario, como un trazo imaginario que estaría siguiendo inconcientemente, ya que el contenido está organizado de tal manera que lo lleva en una sola direcció. Lograr esto garantiza más probabilidades de que el usuario llegue a la acción deseada en nuestra landing.

Netflix es un ejemplo de que, aunque tiene dos CTA, ambos son el mismo (no son opciones distintas), y se puede llegar a él desde que se entra a la página o al final si el usuario desea revisar todo el contenido de la página (las preguntas frecuentes refuerzan el contenido y no distraen al usuario de ir a la acción deseada, simplemente despejan sus dudas).
3. Consistencia y claridad
La forma de llegar a una landing page en una campaña de marketing es a través de un advertising o Ad que esté en un correo, la red de Display de Google (conjunto de millones de sitios web donde pueden aparecer nuestros anuncios de Google) o en las redes sociales (los famosos post publicitarios que aparecen en los feed e historias de facebook, instagram, etc). Es aquí donde entra a jugar la consistencia, porque tanto el contenido del ad y la landing como el branding de ambos deben ser lo más consistentes posibles, es decir, manejar los mismos colores de marca, similitud en los textos, las mismas imágenes, etc (vale aclarar que en las ads el contenido siempre será mucho más reducido frente a la landing porque funcionan como un gancho que lleva al usuario a la página web), todo con el fin de que el usuario siempre esté viendo un mismo producto y no algo distinto.

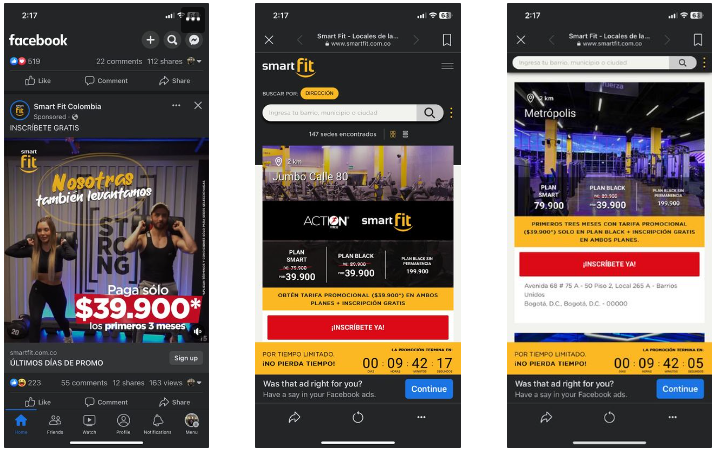
Ejemplo de un facebook ad, donde varios elementos del anuncio publicitario se siguen conservando en la landing page, aunque hay varios CTA en la página del gimnasio, todos cumplen con el mismo objetivo de inscripción, solo que cada uno está adaptado a una sede distinta para darle la facilidad al usuario de que se inscriba donde más le convenga.
.png?width=1949&height=4219&name=image%20(6).png)
|

|
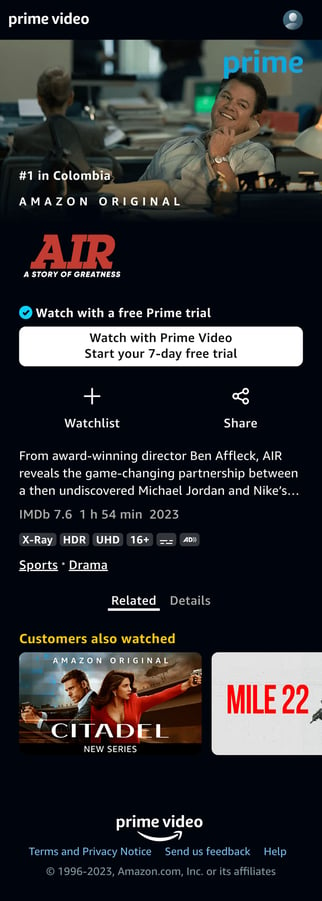
Para este ejemplo, en este caso de email marketing, el ad del mensaje en el correo tiene el mismo contexto y consistencia con la landing page a donde es dirigido el usuario. Esta publicidad de Amazon Prime mantiene los mismos colores, textos, imágenes principales y el botón CTA en la landing page. Aunque hay más opciones de películas para que el usuario escoja, estas están completamente en segundo plano y la prioridad siempre está en el mismo contenido que se mostró en el mensaje de email.%202.22.40%20p.m..png?width=2212&height=1026&name=Captura%20de%20pantalla%202023-05-15%20a%20la(s)%202.22.40%20p.m..png)
 Otro ejemplo de email marketing, pero esta vez no es aplicado de la mejor manera, ya que en el ad mencionan una tarjeta en específico, pero al ser enviados a la landing luego del click, vemos que la información es muy dispersa, ya que piden registrar datos personales para presentarle una “oferta personalizada” al usuario, cuando ya se había ofrecido otro producto anteriormente. En conclusión, no se mantiene la consistencia en casi todos los ámbitos.
Otro ejemplo de email marketing, pero esta vez no es aplicado de la mejor manera, ya que en el ad mencionan una tarjeta en específico, pero al ser enviados a la landing luego del click, vemos que la información es muy dispersa, ya que piden registrar datos personales para presentarle una “oferta personalizada” al usuario, cuando ya se había ofrecido otro producto anteriormente. En conclusión, no se mantiene la consistencia en casi todos los ámbitos.
4. Un contenido congruente
Las imágenes, videos o ilustraciones que se escojan para nuestra landing no se deben escoger al azar, puesto que cualquiera de estas tres opciones deben reforzar lo que nuestra página quiere comunicar, y si no logran ese objetivo, lo más probable es que no le vaya muy bien a la página. Al tener en cuenta esto, debemos ser enfáticos en que si vamos a colocar varias de las opciones de contenido mencionadas, la más importante es la que va en el Hero (es un banner grande que aparece en la parte superior de una página web), ¿por qué? pues, es lo primero que ve el usuario al visitar nuestro sitio, y si el contenido del Hero logra empatía con el usuario, las posibilidades de éxito son mucho más altas. Con lo dicho anteriormente, hay algo que falta por mencionar y es que, entre más original (de nuestra autoría) sea nuestro contenido, mayor confianza y empatía puede generar el sitio, pues ver contenido de imágenes o videos reales interactuando con el producto genera más interés frente al uso de contenido de banco de imágenes (las posibilidades de que las imágenes de banco de nuestro sitio sean las mismas en otras páginas son altas, y esto resta credibilidad).

Este sitio es smalls.com, el cual vende comida para gatos. Propiamente no es una landing page, pero es un buen ejemplo de cómo un Hero puede llamar la atención del usuario al mostrar un video en loop de un gato consumiendo el producto que venden, además del resto de contenido del sitio que también cuenta con contenido propio de la empresa y comentarios de sus compradores.
5. Fijar la atención
Parecido al primer principio, pero esta vez dedicado a cómo logramos que el usuario enfoque su atención en puntos específicos. Debemos tener en cuenta que con un buen equilibrio en el contraste logramos la atención necesaria del usuario, pero ¿cómo se equilibra? De la siguiente manera: buscando contraste en los colores y los textos, dando suficiente espacio vacío alrededor de los contenidos para no distraer al usuario. Teniendo en cuenta esto, uno de los elementos que más deben tener un alto contraste en la página es el botón CTA, pues el aumento del ratio de conversión en la landing no aumenta por su exploración en ella, sino por los clicks que le den a nuestro CTA, por ende, este botón debe ser el protagonista sobre quien gira la historia contada en nuestra página. Usando la regla 60-30-10 de color en una interfaz (60% de color primario o dominante, 30% de color secundario y 10% de color para acentuar) podremos lograr una experiencia agradable, ya que el contraste equilibrado lograría fijar la atención del usuario a donde queremos que lo haga.

Esta landing page de Nubank es un buen ejemplo de uso equilibrado de colores y tonalidades, dando suficiente espacio a la lectura sin distraer al usuario de la acción deseada, pues esta está desde el banner y el resto de la página solo muestra información para darle confianza y seguridad de compra al usuario.
6. Mostrar fiabilidad
En internet la mayoría de usuarios tienen desconfianza de muchas páginas por tener contenido que no les transmite mucha credibilidad, ya que pueden ser estafas, clickbaits (forma de atraer a los usuarios manipulándolos con un anuncio muy atractivo para el usuario pero que su contenido no termina satisfaciendo o no es muy coherente con lo que se anuncia) o sitios maliciosos que solo buscan contaminar tu dispositivo. Para evitar la desconfianza del usuario, nuestra landing page debe tener contenido real, específicamente testimonios. ¿A qué nos referimos con testimonios? a los comentarios de usuarios que ya usaron el producto que estamos vendiendo y tuvieron una buena experiencia con él, y no solo los testimonios escritos ayudan, también las calificaciones. Los e-commerce son los reyes de los testimonios, páginas como Airbnb tienen muchos ejemplos de cómo transmitir credibilidad a través de comentarios reales (y verificables, es decir, que tengan el nombre completo y real del usuario que comenta junto a una foto real de dicha persona, y si lo usó para la empresa donde trabaja entonces que se mencione su cargo en dicha lugar).
Otra manera de transmitir credibilidad es mostrando las marcas que lo han usado, y si son reconocidas mucho mejor, eso sí, intentemos que se manejen con una sola tonalidad de color (monocromía) para no distraer la atención del usuario en su exploración en la página.

La sección de las marcas consumidoras del programa de usebubble.com generan confianza, y el usar un gris oscuro en ellas no distrae al usuario del resto de la página.
Su sección de testimonios, al tener más de uno, genera más credibilidad en el producto.
%206.14.11%20p.m..png?width=2826&height=1412&name=Captura%20de%20pantalla%202023-05-15%20a%20la(s)%206.14.11%20p.m..png)
Airbnb es un gran ejemplo de generación de confianza o credibilidad en lo que muestra, aunque no sean productos suyos directamente porque son usuarios que están ofreciendo sus servicios dentro de Airbnb. El posicionamiento de Airbnb más los comentarios y calificaciones de los usuarios dentro de los hospedajes ofrecidos son un 10 de fiabilidad.
%206.14.33%20p.m..png?width=2836&height=1360&name=Captura%20de%20pantalla%202023-05-15%20a%20la(s)%206.14.33%20p.m..png)
En este caso de Airbnb, la mayoría de testimonios serán de personas poco o nada conocidas, pero son usuarios reales que están dando una opinión del producto, dando credibilidad de que el servicio es real.
7. Reduce la fricción
EEste séptimo principio consiste en hacerle la vida fácil al usuario trabajando desde varios frentes: elementos compactos o mejor distribuidos, velocidad de carga de una página, diseño responsivo y accesibilidad. Al hablar de compactar elementos nos referimos a no hacerle tediosas las tareas al usuario, por ejemplo, los formularios, al tener muchos campos pueden espantar al usuario e indirectamente lo invitan a abandonar el sitio. Para solucionar ese caso lo más apropiado es quitar los campos que pueden estar de más, buscando solo las preguntas necesarias para obtener información del usuario.
El segundo frente son dos temas, la velocidad de carga y el diseño responsivo. Estos dos temas van de la mano porque el mayor tráfico web de los usuarios viene desde dispositivos móbiles, por ende nuestra página debe adaptarse a esas dimensiones y resoluciones, mostrando información más resumida, menos archivos multimedia y con esto se logra el otro tema mencionado que es la carga de la página, pues entre más pesada sea por la mala optimización de sus elementos multimedia (imágenes, videos, ilustraciones, etc), peor será la experiencia desde los dispositivos móbiles, y habrán más probabilidades de abandono de página que de conversiones por click, llevando a la conclusión de que debemos optimizar todo el contenido para las versiones responsivas de nuestra página.
Por último y no menos importante es la accesibilidad, porque todo diseño debe “universalizarse” y debe ser accesible para todo el mundo, y esto aplica tanto a las páginas en versión desktop como en mobile. Para esto la World Wide Web Consortium (W3C) pautó varios criterios de accesibilidad (WCAG 2.0) bajo los cuales deben regirse todas las páginas web, los cuales no son definitivos porque siempre se van actualizando según la necesidad. Esos criterios se pueden encontrar [aquí].
Para resumir este tema, vale aclarar que estos principios ayudan a crear landing pages con muy altas probabilidades de éxito, pero a la vez no son pasos mecánicos y definitivos a seguir y mucho menos una fórmula mágica, pues nuestro entorno es volátil, poco previsible y las necesidades de todos los usuarios no siempre son las mismas. Todo está en la prueba y error, y sumando la experiencia más el aplique de estos principios se lograrán resultados muy buenos.
Otra manera de transmitir credibilidad es mostrando las marcas que lo han usado, y si son reconocidas mucho mejor, eso sí, intentemos que se manejen con una sola tonalidad de color (monocromía) para no distraer la atención del usuario en su exploración en la página.
Todo este artículo está basado en la información de unbounce.com con su artículo sobre los 7 principios, y el blog de Sam Kusinitz en HubSpot.

Comparte
Te puede interesar
Otros artículos relacionados

Cómo la Experiencia de Usuario mejora la Experiencia del cliente

Convertirte en especialista QA: conceptos, herramientas y técnicas

7 canales de YouTube para desarrolladores
Suscríbete al
Blog Pragma
Recibirás cada mes nuestra selección de contenido en Transformación digital.

.png?width=2830&height=1384&name=Untitled%20(1).png)
